The footer is an important element of every website. Nevertheless, it is often treated stepmotherly. But especially for SEO and the user experience, a good footer is very relevant. ... Continue reading


Pagespeed is a very important quality factor for any website. Not only is it very important for ranking in Google search results, but also for users and conversions, page load time plays a primary role. Seconds already decide about profit and loss.
According to Google, a good user experience and a high ranking go hand in hand. Page load speed is a great example of this. Of course, websites with an average loading time also end up in the SERPs. However, this is the exception rather than the rule. If the content on two websites is equally good, then the pagespeed can be a decisive factor to be on the better position.
Pagespeed is an official ranking factor in Google. The faster a website is, the better. In doing so, Google pays attention to some guideline values in order to fully measure the speed. Because the loading time is more than just a single value. It consists of many individual values that make up an overall picture.
The above-mentioned metrics are now a bit dusty. Google now rather uses the new Web Vitals, which will also soon be included as ranking factors in the algorithm. With the help of the Web Vitals, Google wants to improve the user experience even more when loading a page by focusing primarily on relevant factors for users.
These three performance measures will become an official ranking factor from next year and are therefore relevant for the ranking within the Google search results. Therefore, they should already be analyzed and optimized if necessary.
There are countless experiments and results that prove the connection between page load time and conversions. Therefore, optimizing the loading time is not only very useful for the ranking in Google, but can also sustainably increase the sales of the website. Even if the improvement measures do not bring a significant push in the SERPs, they at least increase the conversion rate in most cases.
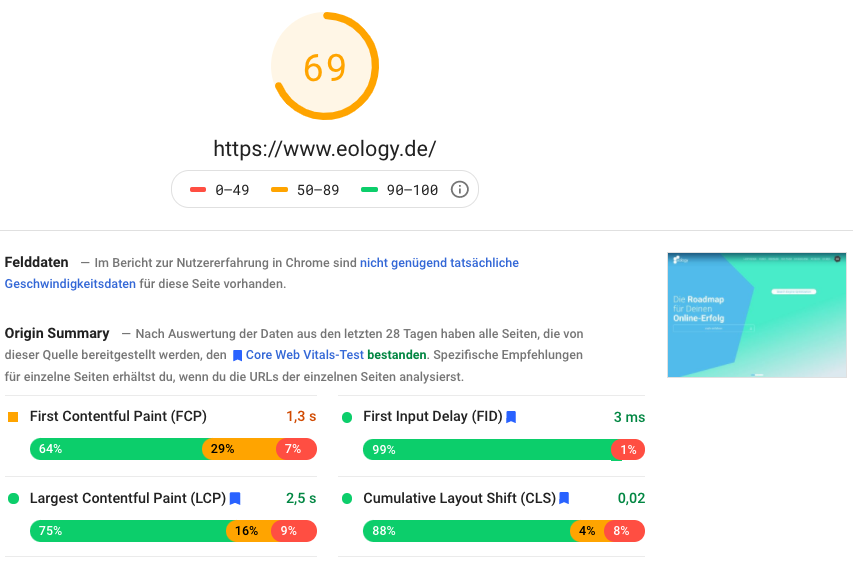
One of the best and most useful tests for determining loading speed is Google’s Pagespeed Test. This not only shows the tested values for page load time in the results, but also includes concrete values that come from user data. This gives developers the opportunity to see how the page performs under test conditions and how it actually performs for users.

The Pagespeed check from Google is therefore very helpful for checking the performance of your own page. In addition to the results, it gives users direct options for action and tells you which areas of the page are not yet optimized. Moreover, the values and numbers are presented clearly, so that even inexperienced testers can deal with the results. All in all, Google’s Pagespeed Tools are a powerful tool to get to the bottom of the weaknesses of one’s own page.
Google offers another test, especially for developers, to determine the page load time. This is located within the Dev Tools and is called Google Lighthouse. It is part of Pagespeed Insights and provides the results for the lab test. However, the values in the official Lighthouse test are more detailed and versatile. Therefore, it is recommended to perform both tests so that the website and its loading time are analyzed in the best possible way.
Other well-known tools are GTmetrix and especially WebPageTest.org. The latter is also respected by Google and returns a lot of values to the user. Among other things, WebPageTest visualizes very clearly how many requests the browser has to send and how much content the server sends. This allows deficits in file management to be uncovered that might have remained undetected by Lighthouse and Pagespeed Insights.
Pagespeed is also an important topic for WordPress. However, WordPress also comes with solutions for load time optimization in the form of plug-ins. For example, the Hummingbird plug-in helps to improve the page load time easily and straightforwardly. In the plug-in can be defined which Java Script and CSS instances should be loaded asynchronously and which should be executed only at the end (=defer). This makes the page load faster, because the browser is not interrupted by the rendering of Java Script. However, not all files may be executed via defer (at the end). Thus, jQuery must necessarily be executed early, otherwise the page will not work correctly. Nevertheless, jQuery can be downloaded asynchronously, i.e. in parallel with other files.
All in all, pagespeed is very important to positively influence Google ranking as well as to effectively increase conversions. With skillful optimization, the website benefits twice from the measures. Often, it is only small adjusting screws that bring about big changes in the loading time. That’s why it’s always worth taking a look at the optimization options for a website.
Olga Fedukov completed her studies in Media Management at the University of Applied Sciences Würzburg. In eology's marketing team, she is responsible for the comprehensive promotion of the agency across various channels. Furthermore, she takes charge of planning and coordinating the content section on the website as well as eology's webinars.
You want to learn more about exciting topics?
