jQuery extends JavaScript with many function groups and is a great relief for web developers. Learn more about it here! ... Continue reading


JSON-LD stands for JavaScript Object Notation for Linked Data. It’s a JSON-based syntax that you can use to embed structured data and link it to a page. The suffix “LD” indicates “Linked Data”. The information you want to provide as structured data can be written down in JSON-LD format and embedded in a website. This allows them to be exchanged between different web applications and processed automatically – regardless of their data format. As a machine-readable standard, JSON-LD thus helps simplify the publishing and use of information on the Web. An important feature of JSON-LD is also the transfer of data types and data into another syntax, e.g. RDF. This allows search engines to independently relate and evaluate data.
Structured data is used to specify advanced information about a website. This allows you to classify page content. For example, you could mark up the location and date of an event with structured data. This helps search engines to better understand this information and to recognize and interpret the corresponding function. In addition, search engines often feature page elements with structured data in the SERPs with additional information. These so-called rich snippets are more appealing to users and can have a positive impact on rankings.
Markup of data with JSON-LD is not done directly in the source code.
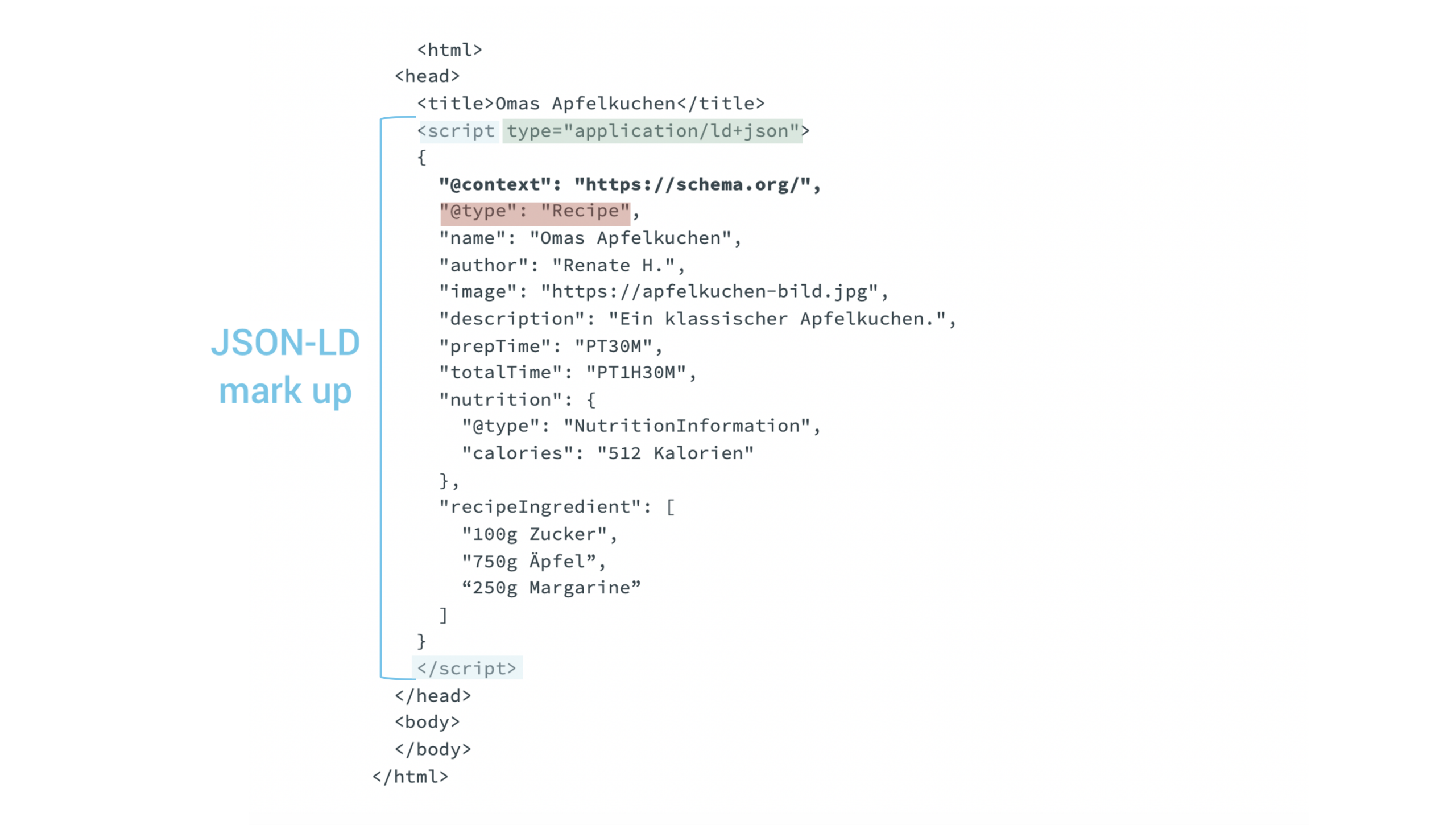
Instead, you place the linked data inside a <script> tag. This way they are separate from the website content. Basically, you can insert structured data in JSON-LD format anywhere in the HTML code of a website. Google recommends the <head> tag for this.

The @type specifies that the data refers to the object you want to describe. This can be a person – or a recipe or a book. Of course, it is also possible to tag numerous other object types, each of which has specific fields. For example, for a product this would be the price, for a recipe the ingredients. The practical thing about the JSON-LD format is that not only a search engine can recognize these values and their relationships and function. Since JSON-LD is also designed to be human-readable, you can easily read the name-value pairs. For example, you can easily recognize the number of calories or the ingredients from the example above.
Basically JSON-LD is not restricted to a specific vocabulary, but for a consistent usage across different web applications a standardized usage of the terms is necessary. The search engine providers Google, Bing and Yahoo therefore created the schema.org project. This serves as a standard for labeling web page content and defines rules for uniform labeling with structured data. This means that data and data types can also be easily transferred to another syntax.
To signal that you have used the predefined terms in your markup, you specify “schema.org” as the context used via @context. Google also provides a guideline for including structured data via JSON-LD that you should follow.
The guidelines and data formats for embedding structured data are constantly being developed and revised. Currently, JSON-LD is the latest standard and the recommended format for semantic markup of website data. However, Schema.org also supports other models. The most common are RDFa and Microdata, which have been used as best practices in the past. Today, schema.org still provides guidelines for these formats.
These are the key differences between RDFa, Microdata, and JSON-LD:
An HTML5 extension that supports linked data. You name the structured data using HTML tag attributes. You can use RDFa in both the header and body of an HTML page. It provides more markup than Microdata, e.g. for XML files. However, due to its high complexity, implementing data with this schema is not easy for inexperienced users.
An HTML5 specification – here HTML tags are extended by additional attributes using vocabularies defined by schema.org. These are embedded directly in the source code around the respective page element. As with RDFa, the elements you want to provide as structured data are named using HTML tag attributes. This format has a simplified syntax compared to RDFa.
The newest standard for semantic data markup currently recommended by Google. Unlike the other two formats, JSON-LD has a simpler structure. It is not based on attributes in HTML tags, but is included via a <script> tag and executed by JavaScript. This allows it to be loaded separately from the HTML code. This reduces the susceptibility to errors.
Meanwhile, it is no longer necessary to write JSON-LD notations yourself. There are many tools online, such as JSON-LD tools, that you can use to create structured data. You can also use Google Tag Manager to create structured data in JSON-LD format.
Now you surely want to check whether the inserted information is correctly recognized and read by the search engine. For this purpose Google offers the test tool for structured data.
Olga Fedukov completed her studies in Media Management at the University of Applied Sciences Würzburg. In eology's marketing team, she is responsible for the comprehensive promotion of the agency across various channels. Furthermore, she takes charge of planning and coordinating the content section on the website as well as eology's webinars.
You want to learn more about exciting topics?
