The Robots.txt is used to control the crawling behavior of bots. What it has to do with it you will learn here with us! ... Continue reading




Prepare to explore the world of internal jump marks – the secret helpers of website navigation. These small but powerful shortcuts allow you to jump directly to the information you’re looking for and offer a new dimension of usability and efficiency in the online experience.
You want to understand what exactly is meant by an internal jump mark?
You want to know more about the differences of internal jump marks?
You are interested in how to embed an HTML jump tag?
You want to learn how to use jumpmarks optimally and which mistakes should be avoided?
A jump label, also called an anchor link, is a concept in web design and HTML (Hypertext Markup Language). They make it possible to link directly to specific sections or elements within a web page without having to reload the entire page.

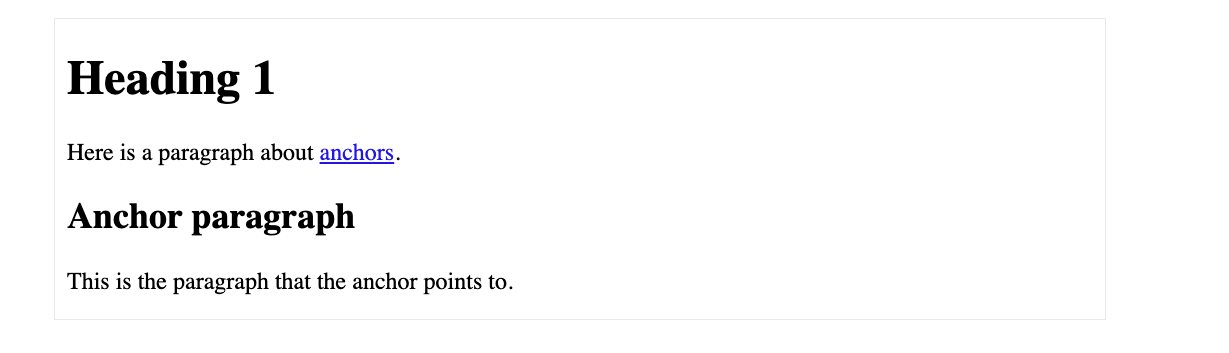
In this example, the term “anchor” (marked in blue) is deposited with an anchor link. When clicked, the page jumps to the respective text section in which a link has been deposited. In this example, the mark leads to the anchor paragraph.
Internal jump marks are distinguished from other navigation mechanisms by five fundamental differences.
Compared to other elements, internal jump marks can be distinguished as follows:
| Other elements | While internal jump marks… |
| External links lead to other websites, | …lead to sections of the same web page. |
| Navigation menus are lists of links for navigating between different pages of a website, | … facilitate scrolling within the same page. |
| Anchors in texts can refer to other websites or resources, | … enable scrolling to specific sections within a web page. |
| Tab menus organise content into tabs for different views, | … provide users with direct access to specific information. |
| Links to external resources such as images or PDFs are links to files outside the page, | … focus on content within the same website. |
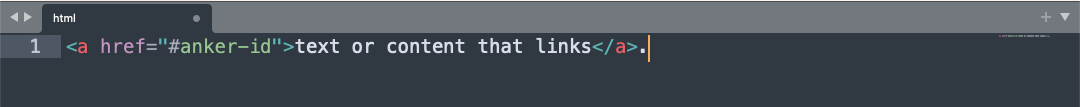
To set an anchor in HTML, you use the <a> element with the href attribute and a unique anchor identifier. Here is the basic HTML code to set an anchor:

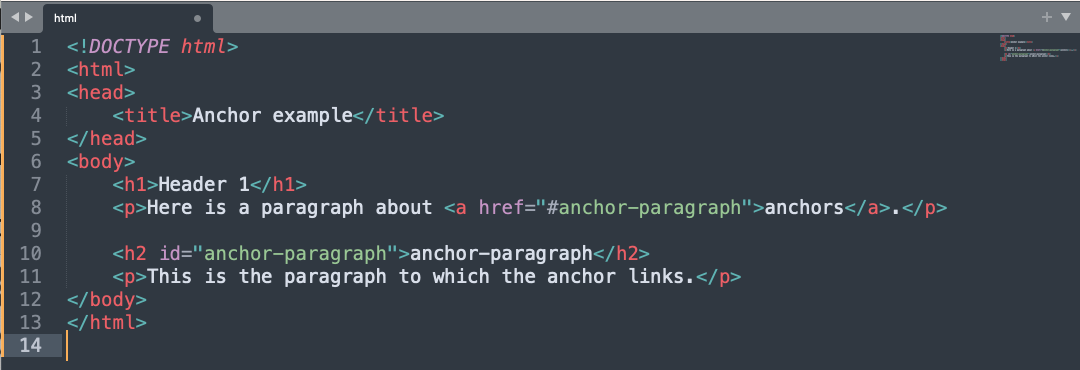
The href value should start with a # followed by the unique ID of the element you want to link to (the “anchor”). Here is an example of how to create an internal anchor in an HTML document:

In this example, an anchor is created from a text in the first paragraph to a section with the heading 2. Note that the id of the section (<h2>) corresponds to the anchor in the link as #anker-paragraph.
When you click on the link, the page scrolls to the linked section with heading 2 (anchor paragraph) so that the linked content is visible.
Make sure the id of the target section is unique to avoid conflicts and use it in the href attribute of the link to set the anchor.
The optimal use of jump labels requires careful consideration of user experience, page structure and SEO best practices. Here are some recommendations on how best to use jump labels and which mistakes should be avoided:
By following these recommendations and avoiding the mistakes mentioned above, you can optimally integrate jump marks into your website and improve the navigation and user experience of your visitors.
Irene Ruhl is part of the SEO team at eology and an e-commerce expert with a degree in web management. She specializes in optimizing the Google ranking of websites and online stores and develops tailor-made SEO strategies to increase the visibility of her clients.
Never miss the hottest news again.

